GAS + Firebaseでリアルタイムチャットアプリ
GAS + Firebaseでリアルタイムチャットアプリ
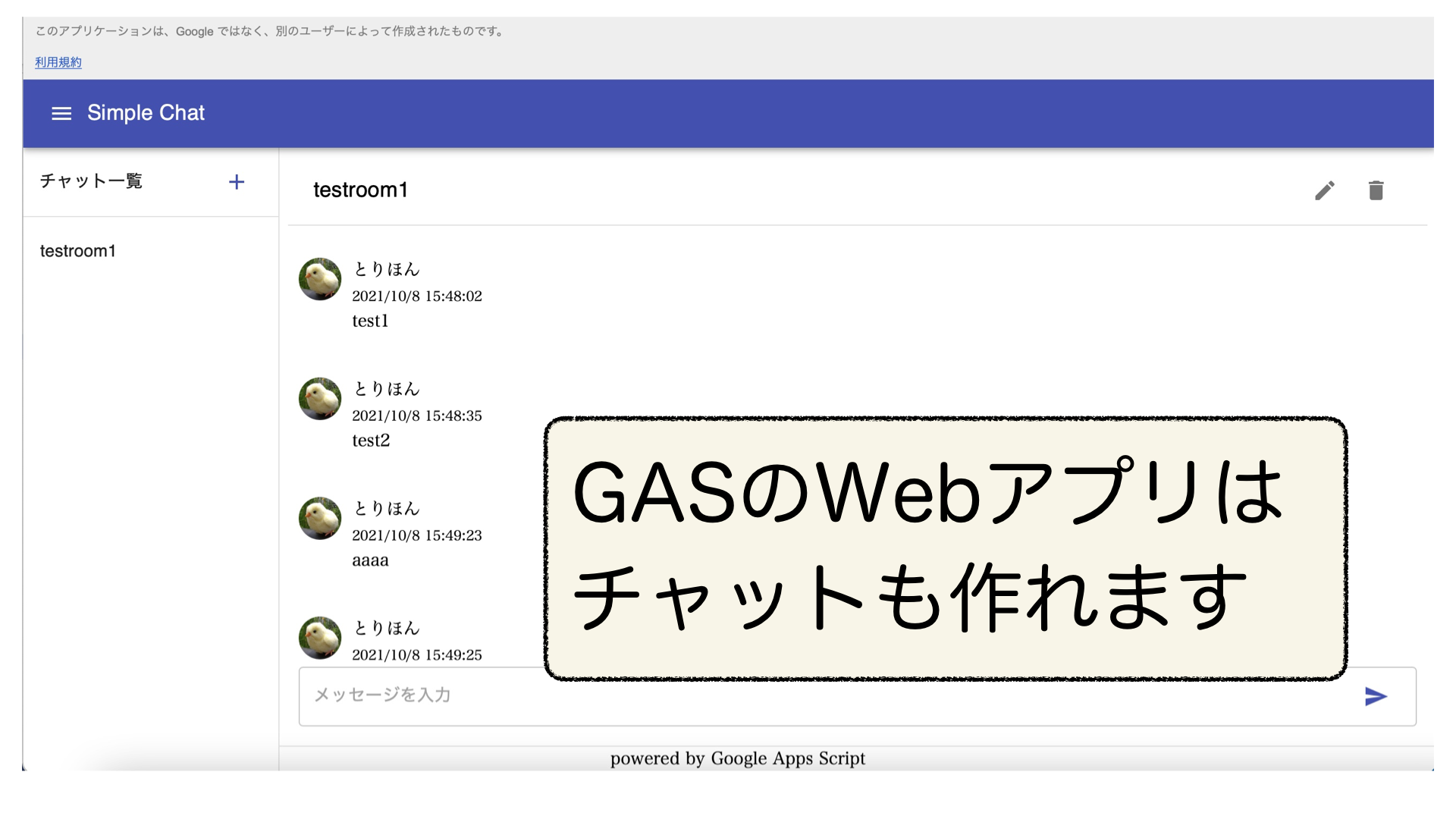
GASとFirebase(Firestore)を組み合わせてリアルタイムチャットを作ってみました。
認証はFirebaseのAuthenticationでGoogleログインのみを想定しています。
UIはReact + Redux + Material UI で作りました。
導入手順
1. Firebaseのプロジェクト作成
https://console.firebase.google.com/?hl=ja にアクセスし、プロジェクトを作ってください。
2. Firestoreの有効化
Firestoreを有効にしてください。
有効にした後、セキュリティルールを適切に設定してください。
3. AuthenticationでGoogleのログインを有効にする
Googleログインができるようにします。
4. 「ウェブアプリへの Firebase の追加」を行う
Firebaseのプロジェクト概要ページから、「アプリを追加」で「ウェブ」を選択してください。
適当に項目を入力し、登録してください。
FIrebase Hostingの設定はチェックしなくていいです。(GASのウェブアプリケーションで動くので)
そうすると、次の手順で行う「firebase_init.html」の修正に必要な情報が表示されるので、コピーしておきましょう。
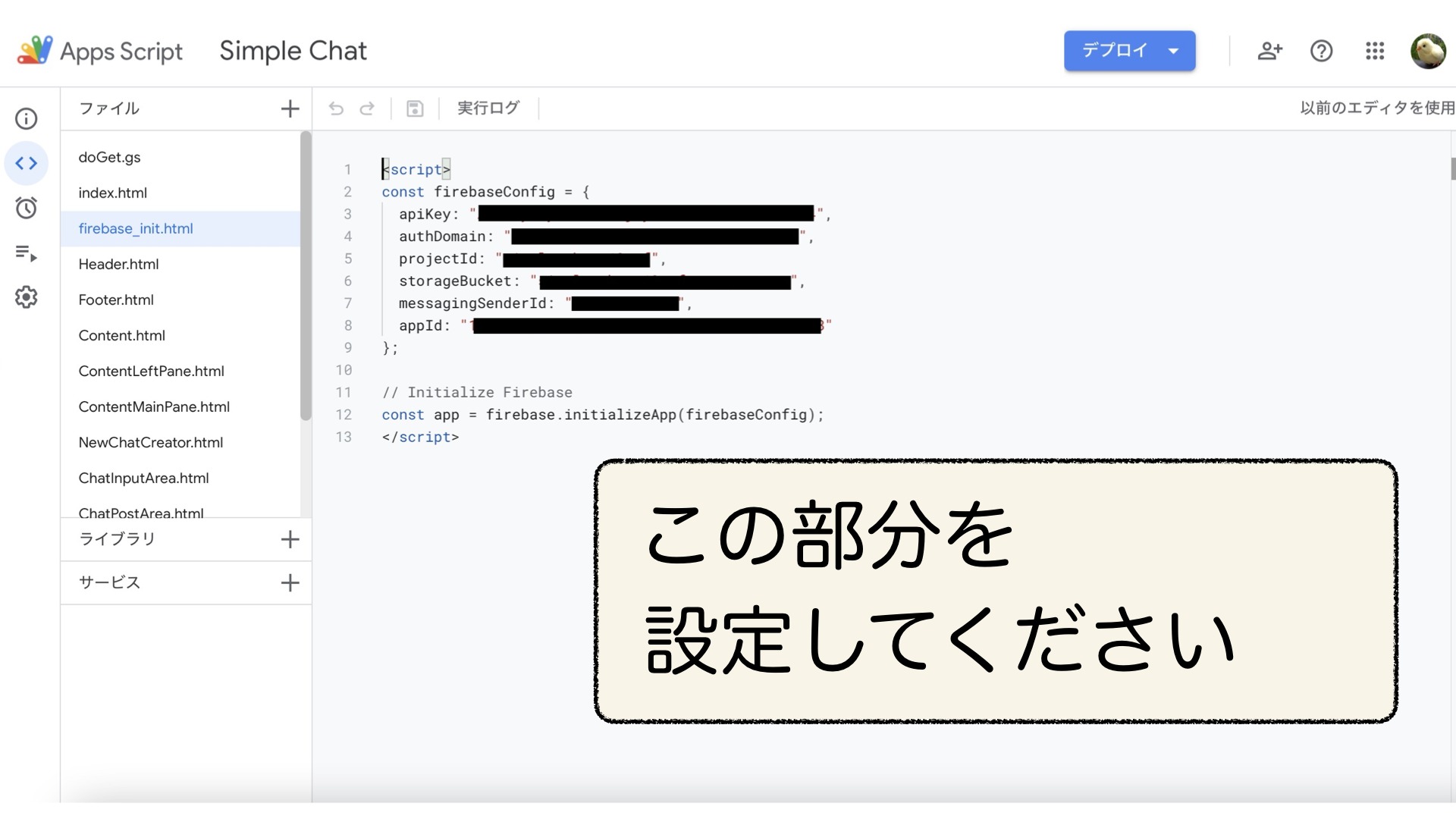
5. firebase_init.htmlの修正
スクリプトエディタを起動すると、「firebase_init.html」というファイルがあるので、
前項で取得した情報に適宜書き換えてください。
7. デプロイ
GASエディタから、「デプロイ」→「新しいデプロイ」でアプリケーションをデプロイする。
実行するユーザーは「自分」で、
アクセスできるユーザーは全員で問題ないです。
8. 承認済みドメインの登録
デプロイしたアプリケーションにアクセスすると、Googleでログインするボタンが表示されます。
それを押すと、以下のようなエラーが発生すると思います。
This domain ({アプリケーションのドメイン}) is not authorized to run this operation. Add it to the OAuth redirect domains list in the Firebase console -> Auth section -> Sign in method tab.
エラーコード: auth/unauthorized-domain
この方法でアプリケーションのドメインが取得できるので、Firebaseコンソールにアクセスし、
Authentication の Sign in method tab にて、上記の{アプリケーションのドメイン}の部分を承認済みドメインに追加してください。
以上で導入できるはずです。
作者コメント
完全にネタです。
普通はGASでここまでやらないです。