マイGoogleマップ作成アプリ 〜 スプレッドシートでデータ管理して、マップを楽々更新できます! 〜
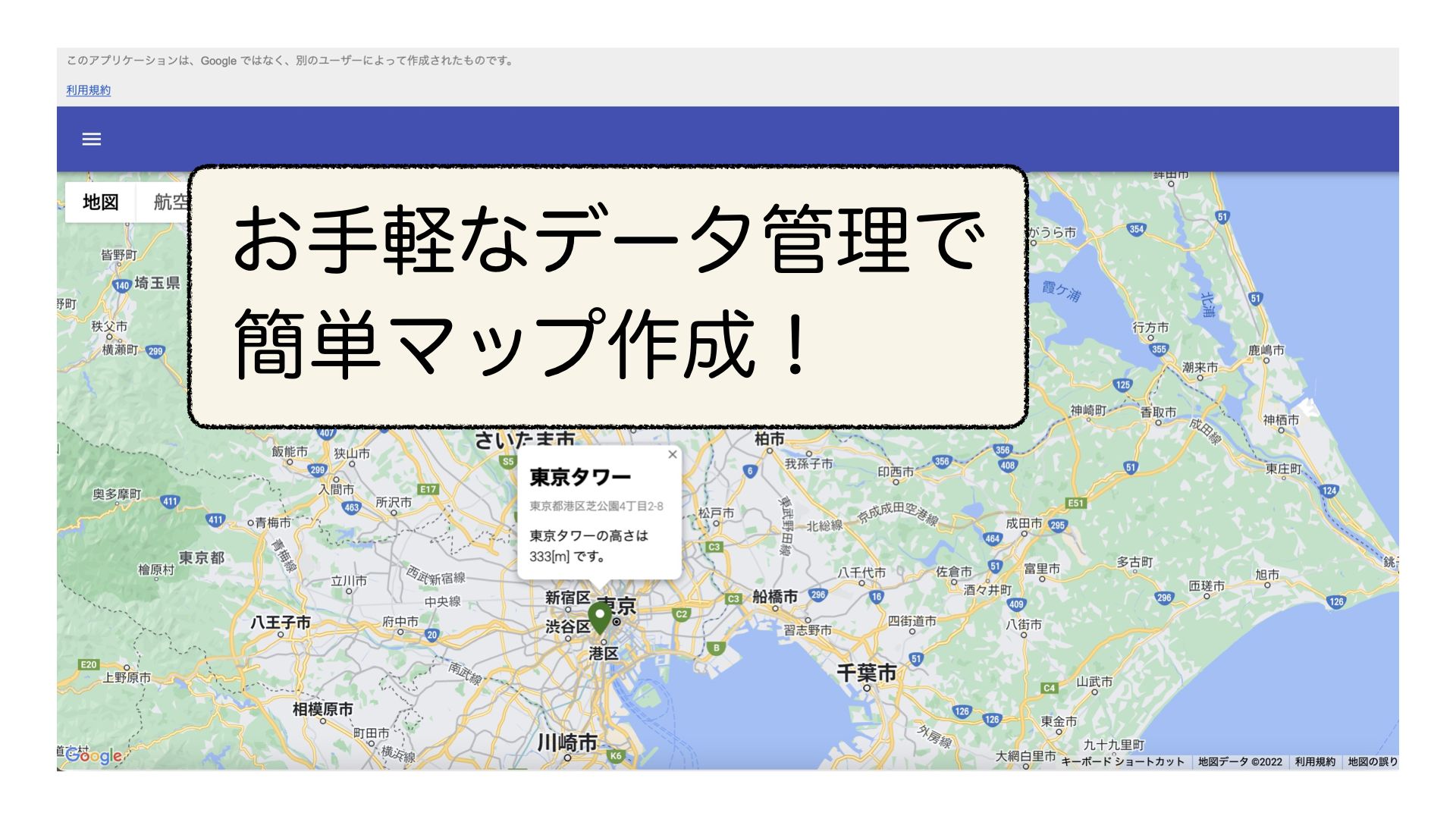
マイGoogleマップ作成アプリ
自分だけのマップを作成を作成したいときには、Googleの「マイマップ」を使うことが多いのではないかと思います。
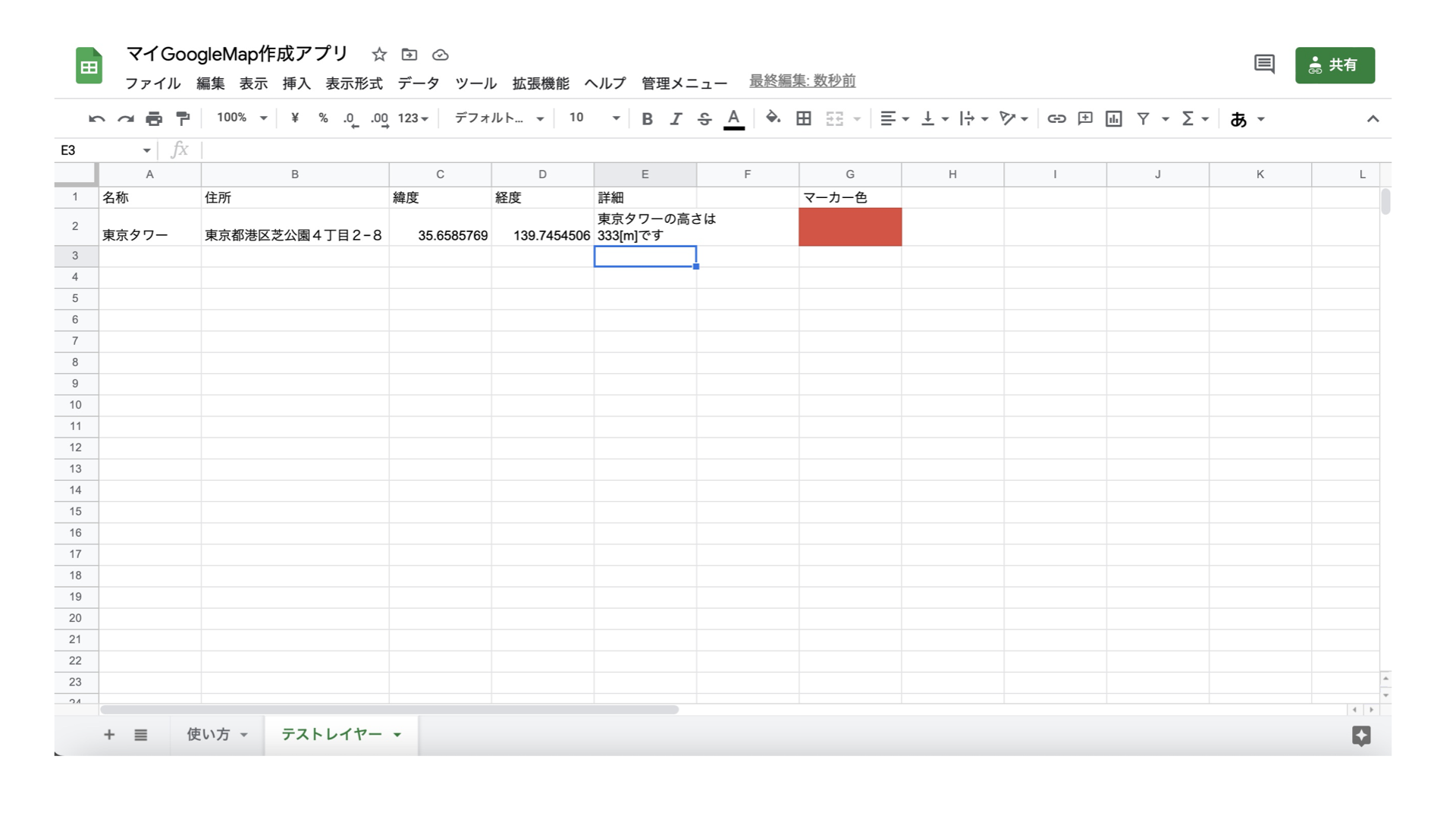
マイマップに表示するデータの管理はスプレッドシートで行うことが多いかと思いますが、
スプレッドシートのデータとマイマップのデータを同期するのは意外と大変です。
参考:https://support.google.com/maps/thread/124907005/マイマップの更新について?hl=ja
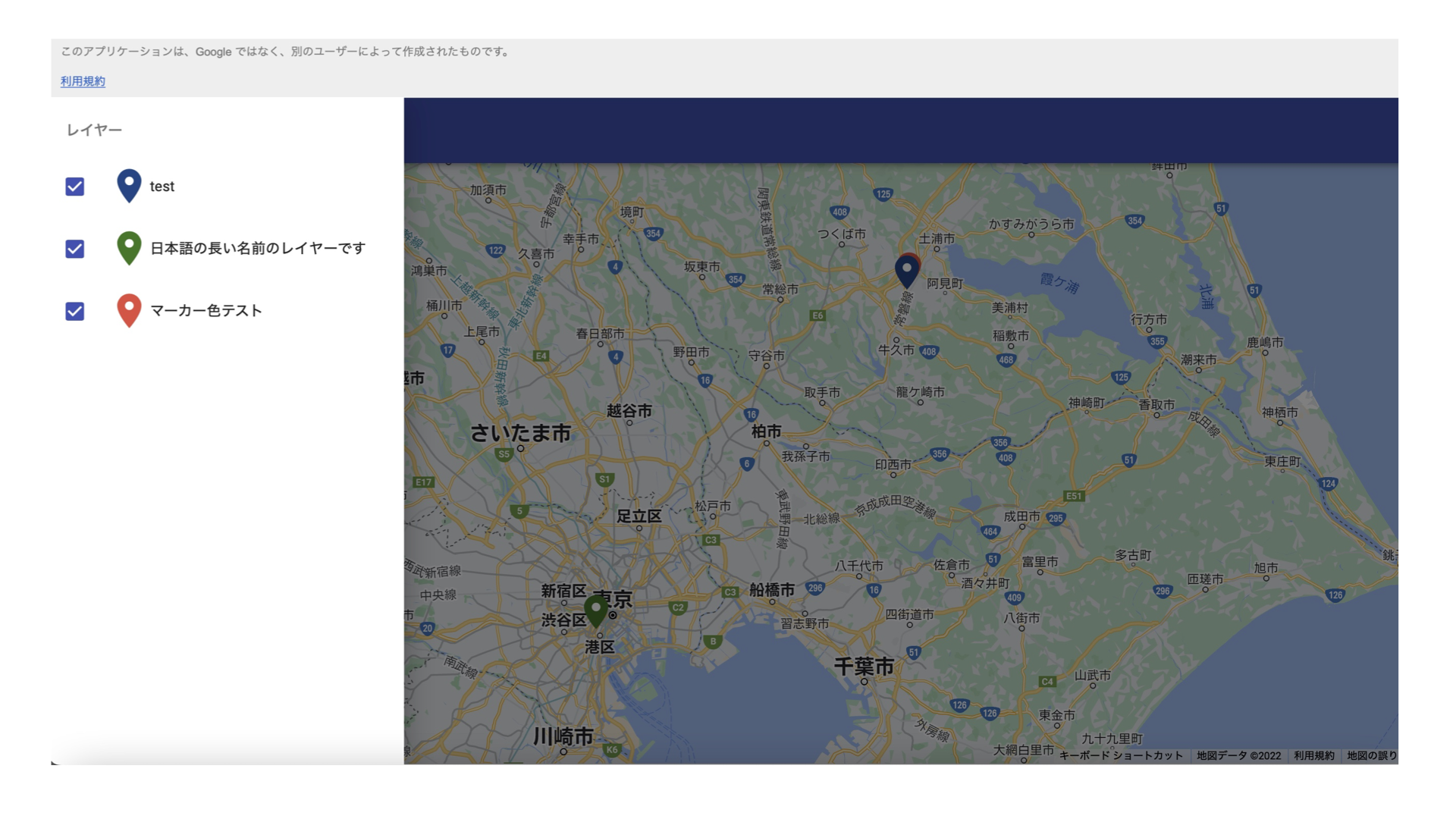
そこで、スプレッドシートのデータを更新すれば、即マップに反映されるようなアプリを作成しました。
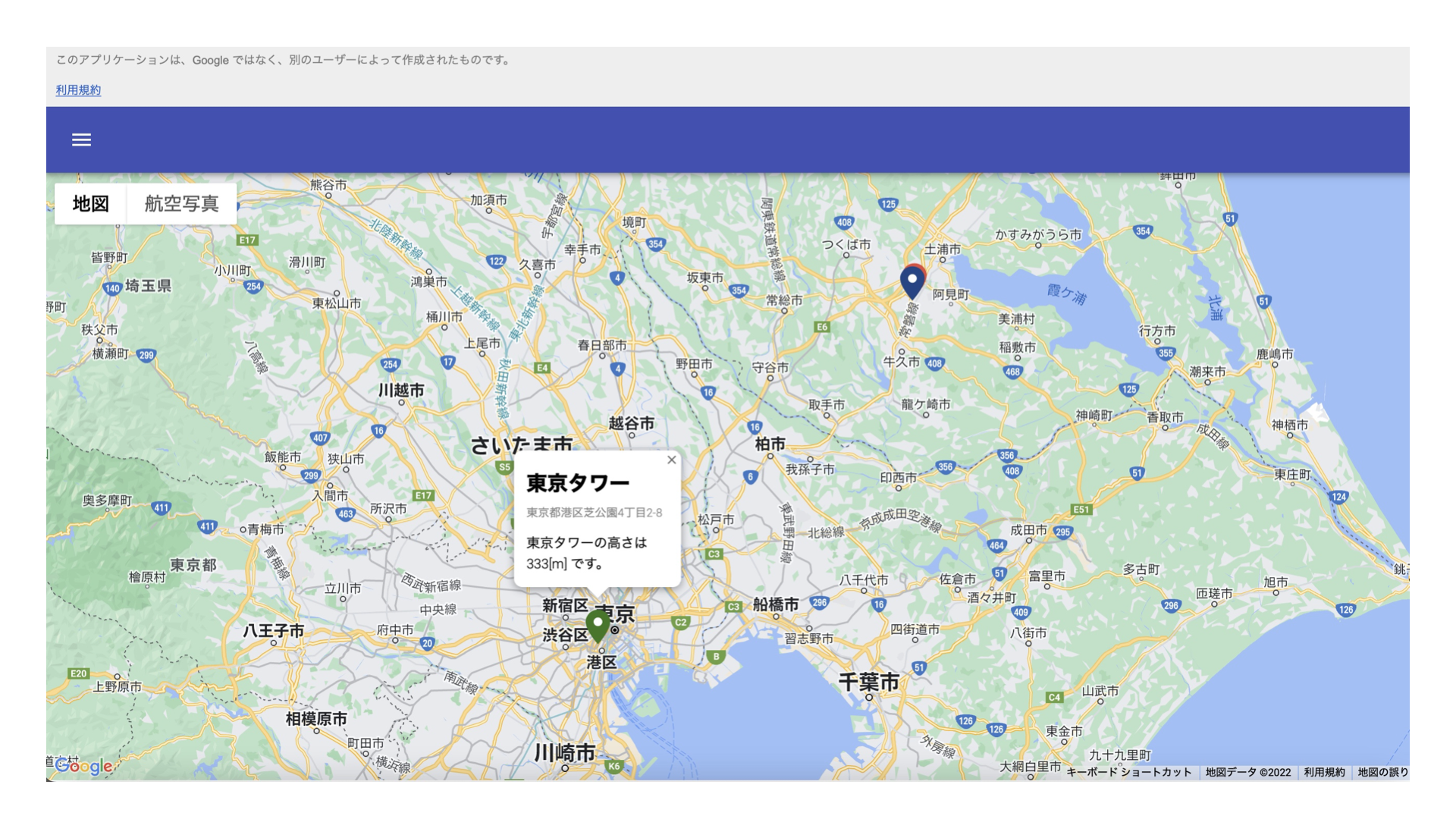
使用感と使い方
以下のブログにまとめました。
https://webird-programming.tech/archives/1204
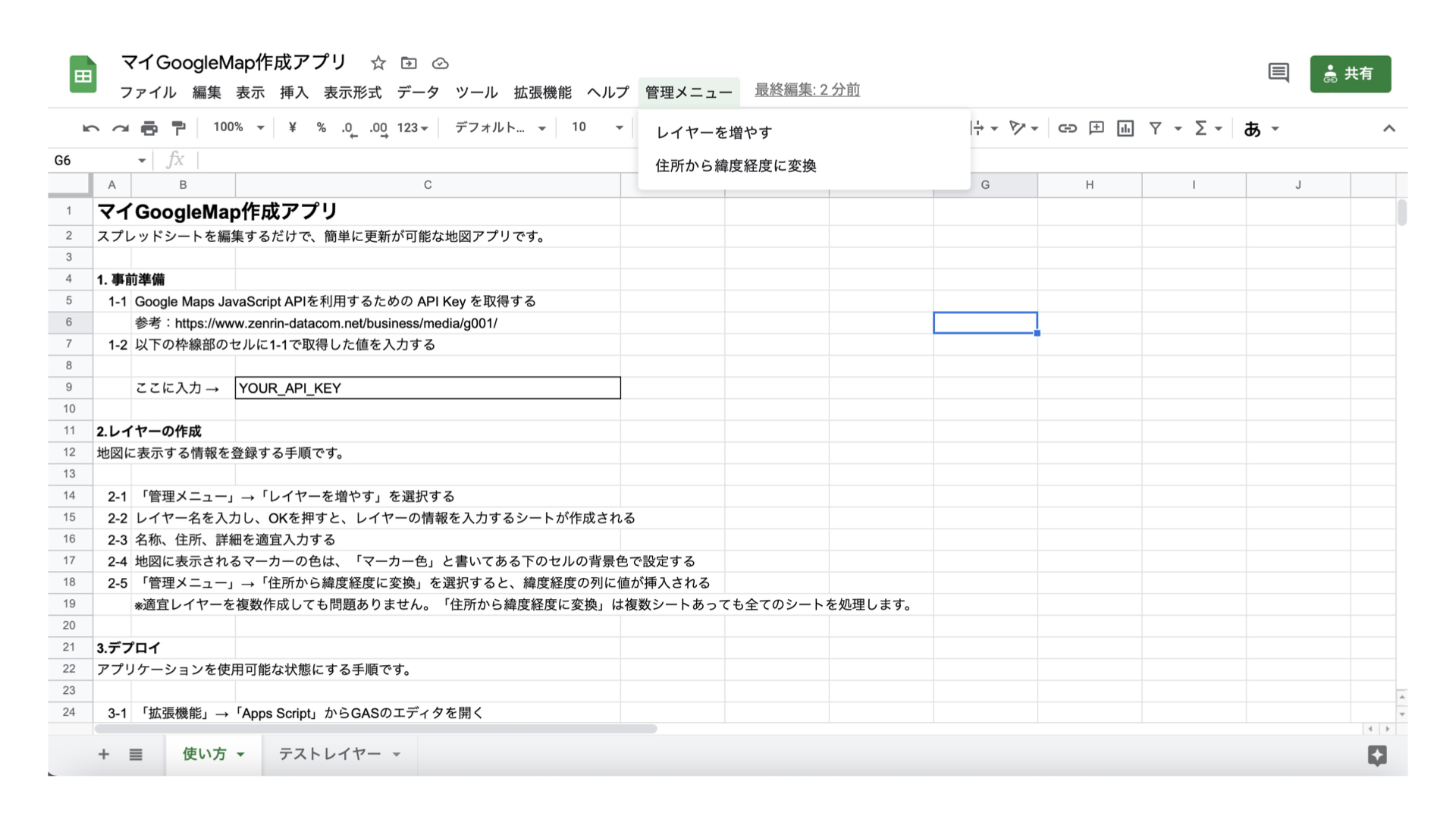
スプレッドシートの、「使い方」シートにも記載しております。
注意事項
本アプリケーションをご利用いただく上での注意事項を以下にまとめています。
表示させるマーカー数について
マーカーを表示させすぎると、動作が重くなるかもしれません。
その点については制限事項として、ご使用になるユーザー様でデータ量を調整いただくことを想定しています。
API利用の従量課金について
本ツールはGoogle Maps JavaScript APIを使用しておりますので、
API利用の従量課金については、ユーザー様で管理いただきたく存じます。
デプロイについて
本アプリケーション利用手順の「デプロイ」の作業中に、
「このスクリプトを配置できるのは、スクリプトのオーナーと同じドメインに所属するユーザーのみです。」というエラーが表示されることがございます。
こちらのエラーはGoogleアカウント周りの不都合である可能性が高いため、
エラー発生しました場合には、以下の手順を試してみていただきたく存じます。
【パターン1】
ブラウザで複数のGoogleアカウントでログインされている場合、
意図せずスプレッドシートのオーナーアカウントではない、他のアカウント情報が参照される可能性があります。
(デプロイはスプレッドシートのオーナーアカウントで行っていただくのが一番確実です)
この場合は、スプレッドシートのオーナーアカウントにて、「ブラウザのシークレットモード」でログインし、デプロイの手順を試してみてください。
(シークレットモードでのログインにより、他のアカウントの影響はなくなると思います)
【パターン2】
こちらはGoogle Workspase限定の話です。
以下のサイトでも同様のエラーが発生しておりました。
https://penpen-dev.com/blog/gas-error-domain/
解決方法まで記載くださっているので、ご参照の上、ご対応ください。
作者コメント
GAS + React + Googleマップで結構頑張りました。
こちらのアプリは最低限の機能と思っておりますので、色々とカスタマイズも可能です。
ご希望の方はお問い合わせください!
【カスタマイズ例】
・ピンの形状を変えたい
・認証機能をつけて、公開範囲を限定したい
などなど