シンプルな請求書作成フォーム 【今なら50%OFF】¥4,000>>>¥2,000
情報取得
2,200
円
(税込)
ご購入には会員登録が必要です。
販売数:
2
0
0
最終更新日:
2021/08/03
DETAIL
【簡単な機能説明】
ウェブアプリで必要項目を入力し、出力はpdfで取り出します。
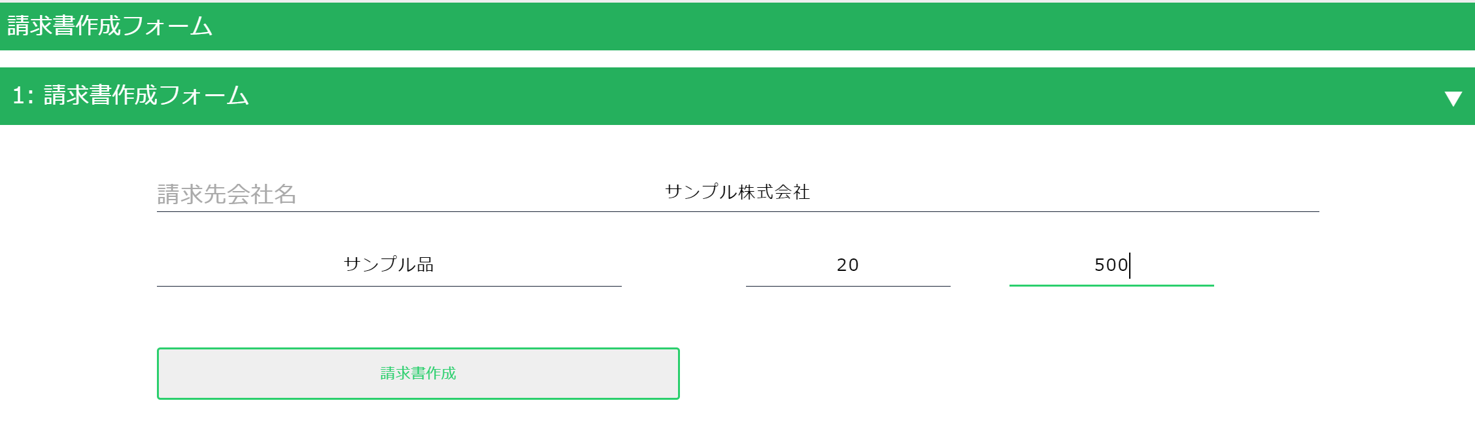
1. 請求先、品名、単価、数量を入力
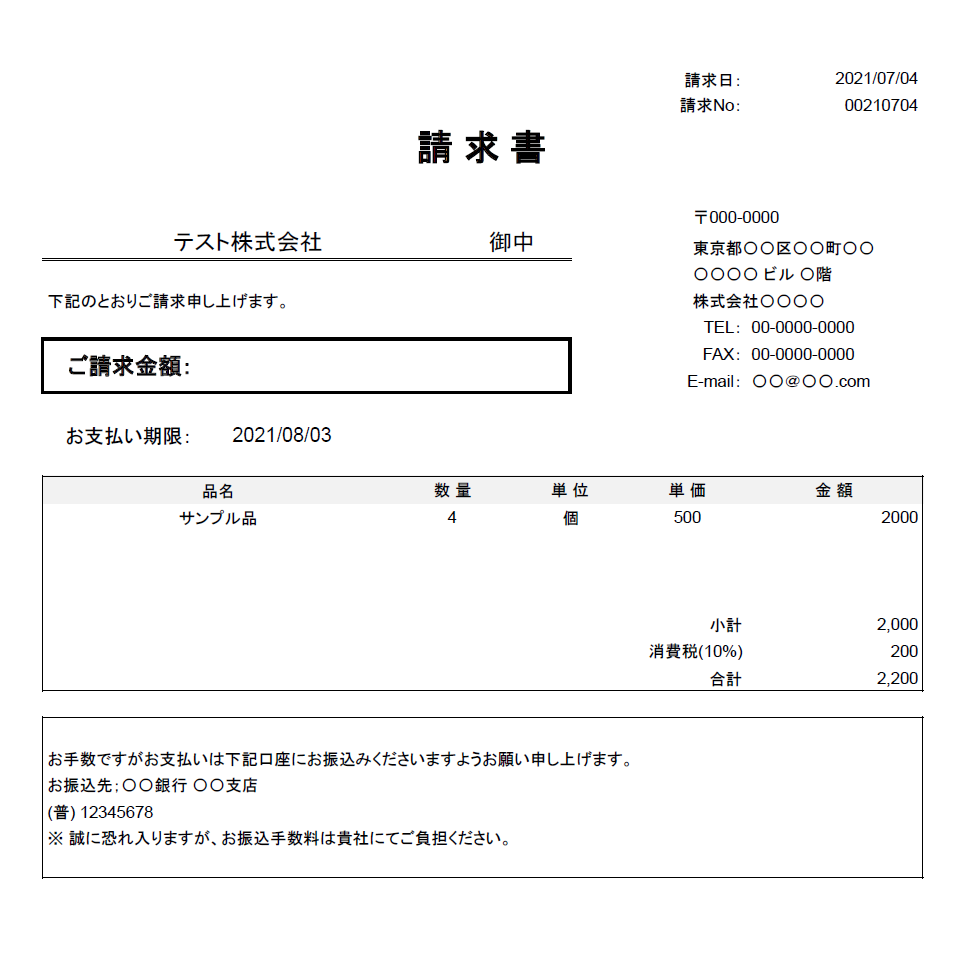
2. 出力される請求書pdfをダウンロード
【データ内容】
請求書作成フォームのスプレッドシートに紐づいたコンテナバインドスクリプトによるシンプルな請求書作成フォームをウェブアプリケーションの形でご提供しております。
https://script.google.com/macros/s/AKfycbxIKPzeT_4x1AOPt0Q-4CEOXb3qisa3DpKs487IURSw-xh2_Uea/exec
タイトルは請求書とさせて頂いておりますが、編集次第で注文書や見積書といった応用も可能ではないかと思います。
GASの構成は以下の通りです。
- code.gs
- form.html
- css.html
- download.html
【今なら50%OFF】¥4,000>>>¥2,000
キャンペーン中につき、通常¥4,000→¥2,000でご提供させて頂いております。
何卒ご検討の程宜しくお願い致します。
【ご利用にあたって】
この度は本スクリプトにご興味をお持ち頂きまして誠にありがとうございます。
ご利用にあたってどの部分を変更すればカスタマイズできるかを以下ご説明致します。
まずはウェブアプリのデプロイを行います。
新しいデプロイ>>>ウェブアプリ
を選択してスクリプトのデプロイを行って下さい。
複数のユーザーが使用する場合は『アクセスできるユーザー』の変更を行って下さい。
(ご参考)
https://auto-worker.com/blog/?p=3565
1.ウェブアプリIDを変更する
htmlファイルのスクリプト(form.html)の11行目をデプロイされたご自身のウェブアプリのIDに書き換えて下さい。
<form method="post" class="form cf" action="(https://script.google.com/macros/s/[デプロイされたウェブアプリのID]/exec)">
IDはデプロイされたウェブアプリのURLの
https://script.google.com/macros/s/[この部分]/dev
です
2.スプレッドシートの指定
スプレッドシートのサンプルはご購入後にcode.gsに記載のコメントアウトをご参照下さい。
スプレッドシートのメニューから
ファイル>>>コピーを作成
でご利用下さい。
スプレッドシートをコピー後にカスタマイズすることをオススメします。
また、本スクリプト(code.gs)の97行目の
SpreadsheetApp.openById("スプレッドシートID").getSheetByName("シート名");
の変更で呼び出すスプレッドシートを指定します。
スプレッドシートIDは
https://docs.google.com/spreadsheets/d/[この部分]/edit#gid=0
になります
また、100行目から110行目までについてはウェブアプリからの入力の範囲を変更できます。
htmlファイルのスクリプト(form.html)と対応する変数(Companyなど)の変更で
入力項目の変更、追加削除を自由に行うことができます。
3.ダウンロードリンクの指定
ダウンロードリンクのスクリプト(download.html)の12行目をご自身のスプレッドシートIDに書き換えて下さい。
<button class="Form-Btn" type="button" onclick="location.href='https://docs.google.com/spreadsheets/d/[ご自身のスプレッドシートID]/export?format=pdf&gid=0&size=A4&scale=4&horizontal_alignment=CENTER&gridlines=false'">download
初期設定はpdfの出力はA4にしておりますが、URLオプションを変更すると詳細設定が可能です。
(ご参考)
https://officeforest.org/wp/2018/11/25/google-apps-script%E3%81%A7pdf%E3%82%92%E4%BD%9C%E6%88%90%E3%81%99%E3%82%8B/
4.CSSファイルで見た目を変える
ウェブアプリの見た目はCSSで自由に変更が可能です。
CSS.htmlがCSSの部分となります。
codepenで見た目を確認しながら変えると便利です。
(ご参考)
https://copypet.jp/
https://codepen.io/pen/
5.使い方説明
使い方の説明をGoogleスライドで入れております。
htmlファイルのスクリプト(form.html)の69行目にGoogleスライドで使用方法の説明を入れることができます。
別途Googleスライドを作成して公開をした後、URLを該当部分に貼り付けます。(<iframe></iframe>の間)
尚、64行目から71行目はごっそり削って頂いても動作します。
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vQRG9JX7mkK6pZzMFJEP9ebAspX4HNO-OUdqe6stAuvMw9deQl-UOEqrprFxU2YfEqG0Af1LUnHCIiO/embed?start=false&loop=false&delayms=3000" frameborder="0" width="960" height="569" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe>
使用方法の説明は以上となります。
以上の説明は同様にcode.gsにも記載がございます。